Do you want to add a table of contents in Elementor? Adding a table of contents allows readers to easily navigate through your content, find the information they need, and improve the overall user experience.
With the Table Of Content widget from The Plus Addons for Elementor, you can add a highly customizable table of contents in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Table Of Content widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Table Of Content and activate.
Learn via Video Tutorial
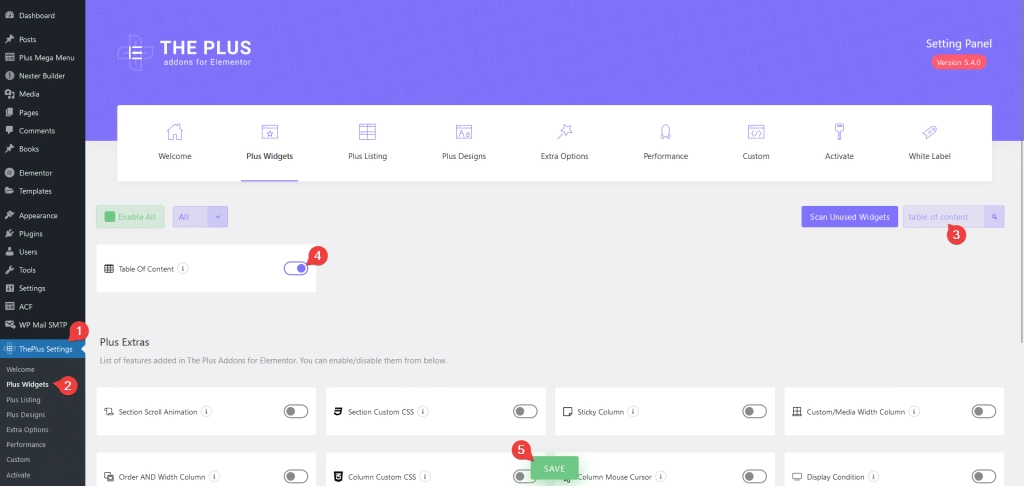
How to Activate the Table Of Content Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Styles – You can choose from multiple pre-defined styles.
- List Type – You can easily select between ordered and unordered list types.
- Select Tag – You can manually include or exclude tags from the table of contents.
- Child Collapsed – You can easily show or collapse the child items in the table of contents.
- Collapsible – You can easily make the table of contents collapsible.
- Smooth Scroll – You can add a smooth scroll to the table of contents for smooth navigation.
- Fixed – You can easily make the table of contents sticky.
- Hash Tag – You can enable hashtags to easily link to a specific section.
- Restrict Container Area – You can easily restrict the table of contents to a specific area.
- Exclude Title – You can easily exclude a title from the table of contents.
How to Add a Table of Contents in Elementor?
Add the Table Of Content widget to the page.
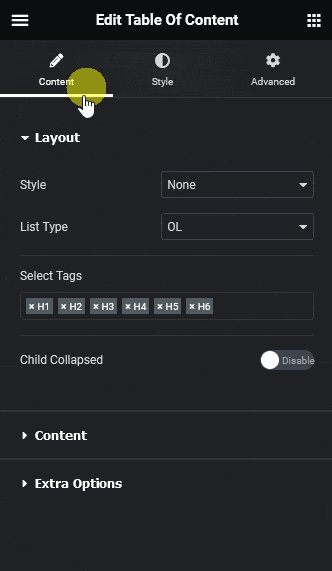
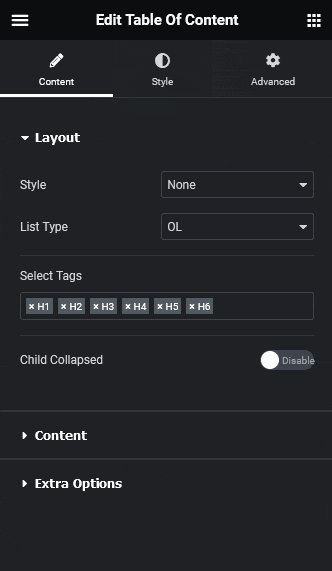
Layout
From the Style dropdown, you can select a style for the table of contents. Here you’ll find 4 pre-defined styles and None for a no style option.
Select the style as per your requirements, let’s select None here.

Then, from the List Type dropdown, you can select the list type. Here you’ll find two options –
- UL – For creating an unordered list, i.e. it will add bullet points in the table of contents.
- OL – For creating an ordered list, i.e. it will add numbers in the table of contents.
Select the option as per your requirements.
Note: The List Type option is only available for the None style.
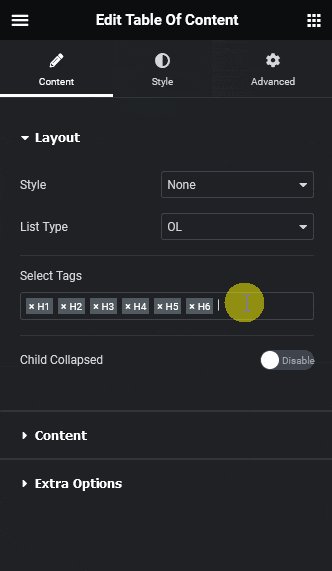
From the Select Tags section, you can include the tags (H1 to H6) you want to show in the table of contents.
By enabling the Child Collapsed toggle, you can keep the child tag collapsed and show them only when the parent tag is clicked.
Note: Any lower heading tag, added after a higher heading tag, is considered as the child tag of the higher heading tag. For example, if a H4 is added below a H3 tag then the H4 title is the child tag of the above H3 title.
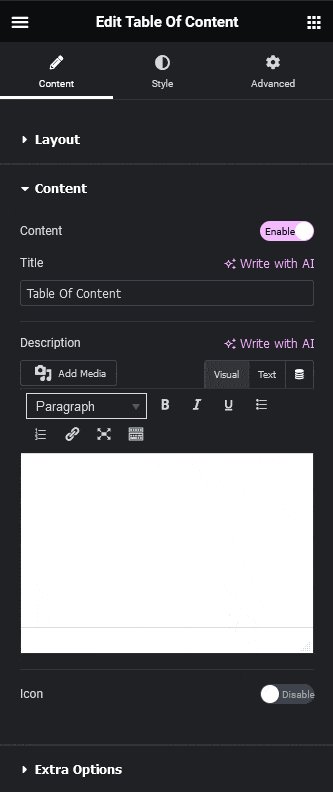
Content
By enabling the Content toggle, you can add a heading and description to the table of contents. When enabled, you’ll find the following options –
From the Title section, you can add a title to the table of contents.

In the Description section, you can add a description to the table of contents.
By enabling the Icon toggle, you can add an icon to the table of contents.
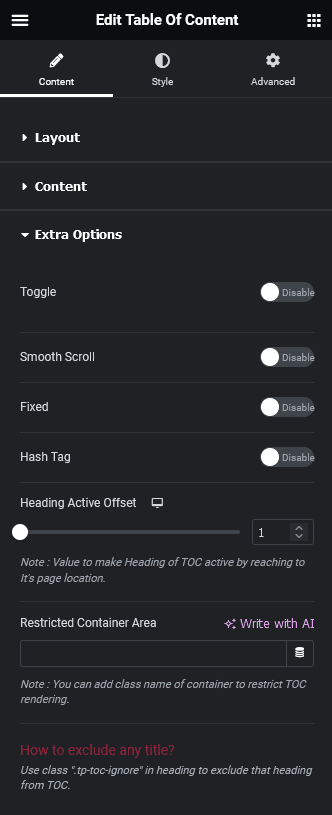
Extra Options
In this tab, you’ll find some extra options to customize the table of contents further.

Toggle – From here, you can make the table of contents collapsible.
Smooth Scroll – From here, you can add a smooth scroll to the table of contents.
Fixed – From here, you can make a sticky table of contents.
Hash Tag – From here, you can add hashtags to the elements of the table of contents for easy linking to the specific section.
Heading Active Offset – From here, you can set the top offset value, i.e. the distance of the section heading from the top where the heading will be activated.
Restricted Container Area – From here, you can restrict the content area in the table of contents.
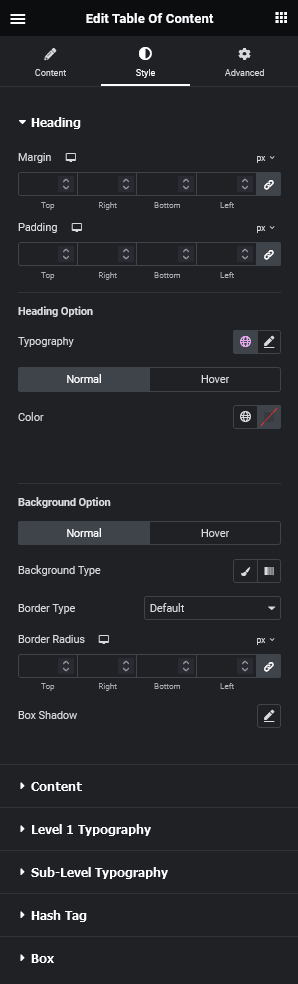
How to Style the Table Of Content Widget?
To style the Table Of Content widget, you’ll find all the styling options under the Style tab.
Heading – From here you can style the table of contents heading.

Content – From here, you can style the content section of the table of content widget.
Level 1 Typography – From here, you can manage the typography and normal and active color of the table of contents top-level headings.
Sub-Level Typography – From here, you can manage the typography and normal and active color of the table of contents sublevel headings.
Hash Tag – You’ll see this option only when the Hash Tag is enabled from the content tab. From here, you can manage the hashtag and copied text’s typography and color.
Box – From here, you can style the table of contents container.
Advanced options remain common for all our widget, you can explore all it options from here.






































