Are you struggling to keep your website organized and user-friendly? Without a well-structured menu, visitors may find it challenging to navigate your site, leading to frustration and potentially lost traffic.
Imagine a potential customer landing on your page but leaving in seconds because they can’t find what they’re looking for.
By adding a menu in WordPress, you can solve this problem and transform your website into a smooth navigation experience.
Improving your site’s navigation not only betters user experience but also encourages visitors to explore your content more fully, increasing engagement and retention.
Whether you’re building a new site or updating an existing one, learning how to add a menu in WordPress will help you make your website more functional and appealing to your audience.
So, let’s get started!
What are Menus in WordPress?
In WordPress, menus are essential for navigation. They help users find important sections of your site quickly.
A menu typically appears at the top of your site and contains links to different pages.
You can create multiple menus in WordPress. Each menu can have different links based on your site’s needs.
For example, your main menu might have links to:
- Home
- About
- Services
- Contact
Menus can also have sub-items. Sub-items are links that appear under a main item. This organization can make it easier for visitors to find what they need.
For instance, your “Services” item could have links like:
- Web Design
- SEO Services
- Social Media Management
You can easily drag and drop items to reorder them. This makes your menu flexible and tailored to your audience.
It’s important to keep your menu simple. Too many links can overwhelm visitors. Aim for a clear and concise menu that guides users effectively.
How to Add Menu in WordPress?
Creating a new menu in WordPress is a straightforward process. You will name your menu, add items to it, and organize the structure to fit your site’s needs.
Step 1: Name Your Menu
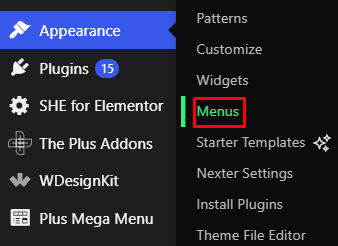
To begin, navigate to your WordPress dashboard. Go to Appearance > Menus.

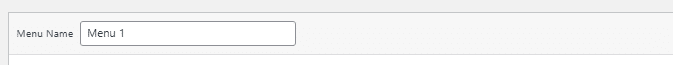
You will see a Menu Name field where you can enter a name for your menu.

Choose a simple, descriptive name, like “Main Menu” or “Footer Menu.” This name helps you easily identify the menu later.
After you have entered the name, look for a “Create Menu” button and click it. Your new menu is now created and ready to be customized.
Step 2: Add Menu Items
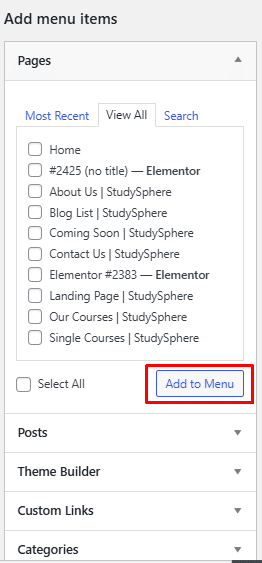
Next, you’ll want to add items to your menu. In the menu editor, you will see a box on the left with various options, including Pages, Posts, or Custom Links.
To add a page, check the box next to the page you want to include. After selecting your pages, click the “Add to Menu” button.

The selected items will now appear on the right side, which is your menu structure. You can repeat this process to add more items or links as needed.
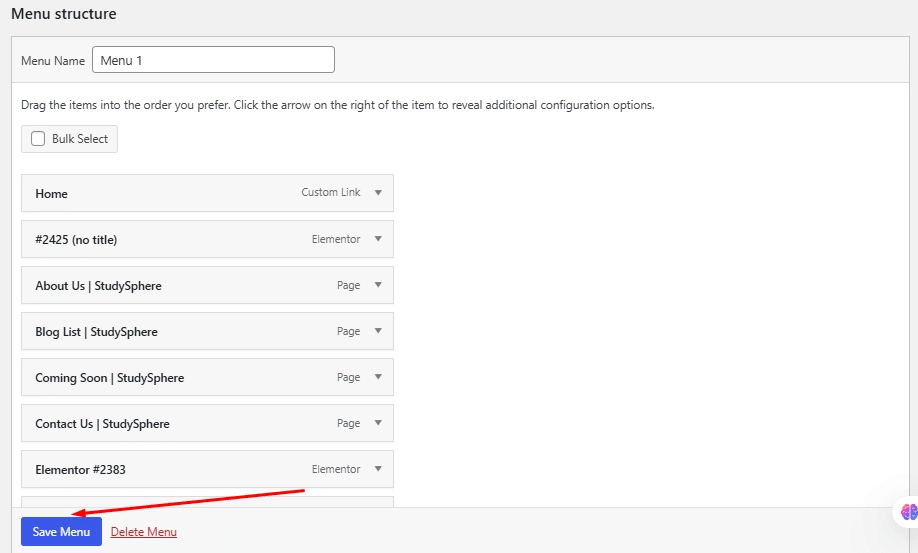
Step 3: Organize Menu Structure
With your menu items in place, it’s time to organize them. Drag and drop the items on the right side to arrange them in the desired order.
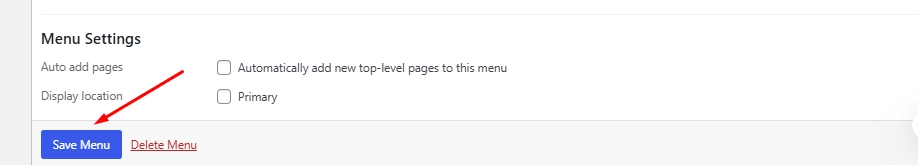
Don’t forget to look for the “Menu Settings” section below the menu structure. You can choose where to display your menu, such as in the header or footer of your site.

After organizing, click the “Save Menu” button to keep your changes.

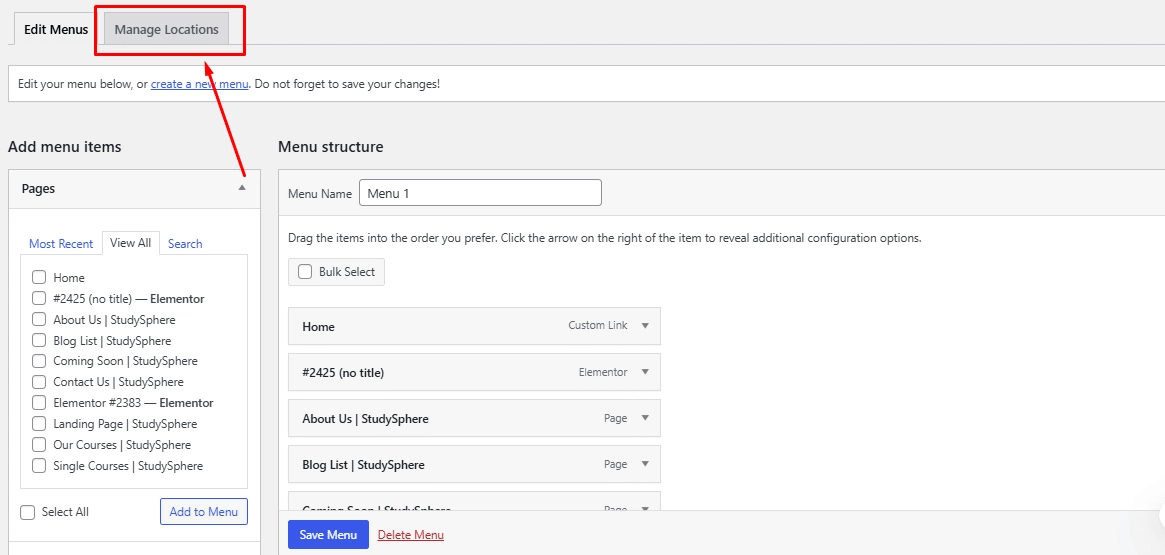
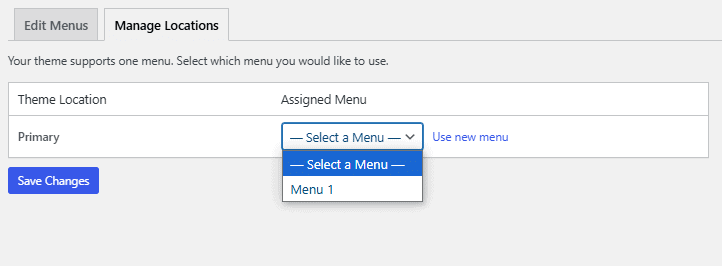
Step 4: Assign a Menu to a Location
Once you have your menu ready, find the Manage Locations tab next to the Edit Menus tab on the same page.
Click on it to view available menu locations provided by your theme.

You will see a dropdown menu next to each location. Choose the menu you want to assign to that location. For example, if there’s a Primary Menu option, select the menu you created.

Click Save Changes once you’re done.
Some themes may support multiple menu locations, allowing you to create a more diverse navigation setup.
Want to learn how to add Mega Menu in Elementor? Check this blog to get the full tutorial on How to Create Mega Menu in Elementor.
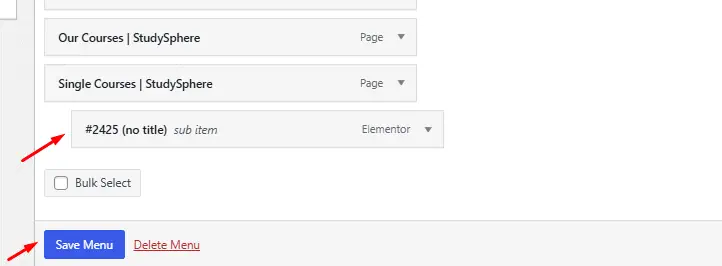
How to Create Dropdown Menus in WordPress?
Dropdown menus allow you to nest items under a main menu.
To create one, go to your WordPress dashboard, click on Appearance, and then Menus.
Choose items from the left panel and click Add to Menu.
Drag menu items slightly to the right. This action makes them sub-items.
Once done, click Save Menu.

Your dropdown is now ready. This structure improves navigation for complex sites by grouping related pages.
How to Customize Menu Items?
You can make your WordPress menu more functional and user-friendly by customizing menu items.
This involves removing unnecessary items, editing existing ones, and adding custom links for specific needs.
Method 1: Removing Menu Items
To remove a menu item, go to your WordPress dashboard. Next, navigate to Appearance and then Menus.
Find the menu you want to edit.
Locate the item you wish to remove.
Click on the down arrow next to the item name to expand its options.
Select the “Remove” option.

This action will immediately delete the item from your menu. If you make a mistake, you can always undo this by adding the item back.
Remember to save the changes after editing your menu.
Recommended Read: How to Create a Side Menu in Elementor
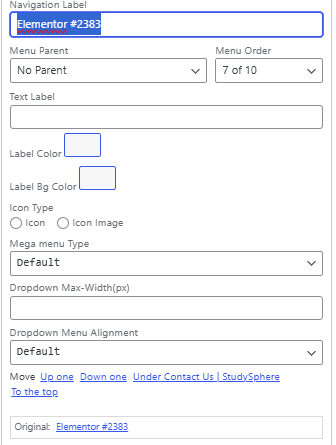
Method 2: Editing Menu Items
If you want to change the name or order of menu items, you can easily do this from the same menu editing screen.
Click on the down arrow next to the menu item.
Enter a new name in the Navigation Label field.
To change its position, click and drag the item up or down the list.
You can also add a title attribute that describes the menu item further. This can help users understand what to expect when they click on it.

Don’t forget to save once you’ve made your edits.
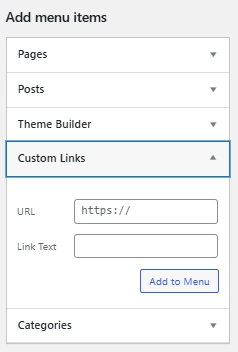
How to Add Custom Links to WordPress Menus?
Custom links allow you to add external URLs to your menu. This is useful for linking to pages outside your site.
In the Menus section, find the Custom Links area.
Enter the URL you want to link to in the URL field.
Provide a name for this link in the Link Text field.
Click on the “Add to Menu” button.
After you add the custom link, you can move it around just like other menu items.

This flexibility can enhance your site’s navigation by directing users to important resources or partner sites.
Own a restaurant? Here’s How to Create Food Menu in Elementor.
Wrapping Up
Creating a menu in WordPress is easier than it seems, and once you’ve got it set up, your website will be much more user-friendly.
Whether you’re adding pages, organizing dropdowns, or customizing links, a well-structured menu helps visitors find what they need without the frustration of endless searching.
Now that you know how to add menus in WordPress, go ahead and give your site the navigation it deserves.
For Elementor users, there’s an awesome widget – Navigation Menu Widget for Elementor by The Plus Addons to easily create a highly functional navigation menu for websites.

This widget is just one of 120+ widgets provided by The Plus Addons for Elementor. The addon plugin provides many functional widgets like Mega Menu Builder for Elementor, Mobile Menu for Elementor, Horizontal Mega Menu Widget, and many more.
FAQs on Adding Menu in WordPress
How do I create a custom menu in WordPress?
To create a custom menu, go to the Appearance menu in your WordPress dashboard. Click on Menus. From there, you can add pages, posts, categories, or custom links to your menu. After you select your items, save the menu.
What steps are needed to edit an existing menu in WordPress?
To edit an existing menu, navigate to Appearance and then Menus. Select the menu you want to edit from the dropdown. You can rearrange items, remove them, or add new ones from the left sidebar. Always remember to save your changes after editing.
Can I have multiple menus on my WordPress site?
Yes, you can create multiple menus in WordPress. You can assign different menus to various locations, such as the header, footer, or sidebar, depending on your theme’s capabilities.
Why is my menu not appearing in WordPress, and how can I fix it?
If your menu is not appearing, first check if you have assigned it to a location under the Manage Locations tab in the Menus section. Ensure that you have selected the correct menu for the specific theme location. If it still doesn’t show, check for theme settings that might affect menu visibility.
What are the steps to add a menu to a WordPress theme using Elementor?
To add a menu using Elementor, open the Elementor editor and add a new Nav Menu widget to your page. Choose your desired menu from the settings on the left panel. You can also customize the appearance and layout of the menu to fit your theme design within the Elementor options.