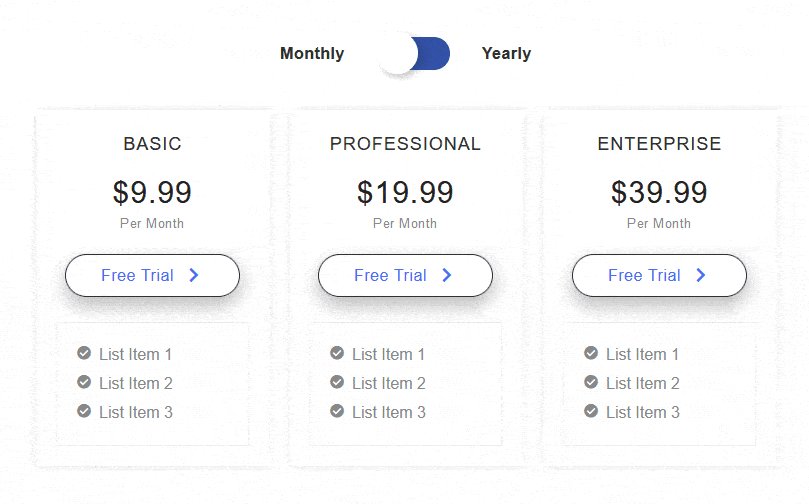
The Switcher widget is a powerful widget when you want to show two different content in a comparative way where users can easily toggle between them. This is very useful for showing different pricing plans, offers or content.
The Plus Addons for Elementor Switcher widget has some amazing features to help you in creating unique content toggle sections on your websites.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, you need the PRO version of The Plus Addons for Elementor.
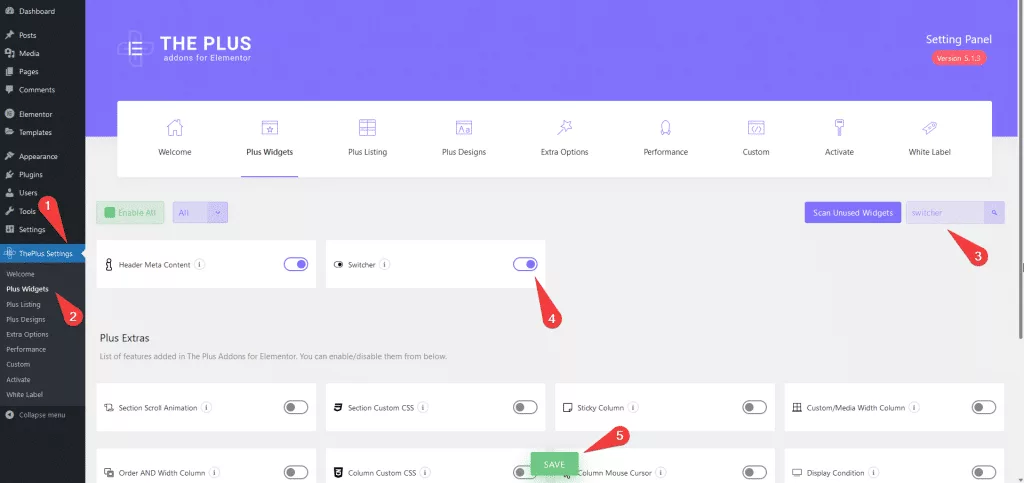
- Make sure the Switcher widget is activated, to verify this visit Plus Settings → and Search for Switcher and activate.
Learn via Video Tutorial:
How to Activate the Switcher Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- Multiple content sources – Add content from multiple sources Custom Content and Template (Elementor Template).
- Add icon to switcher label – Easily add icons or custom SVG to the Switcher label.
- Unique ID – You can easily create an anchor link to an individual switcher using a unique id.
- Unique Switcher ID – Control the Switcher widget with a Carousel Remote widget using the Unique Switcher ID.
- Show/hide Switcher Toggle – Easily show hide the Switcher toggle button.
- Hide Switcher Label – You can hide the Switcher labels.
- Multiple Switcher Style – Multiple style options for switcher layout.
- Add Tooltip – You can add a tooltip to the Switcher label.
- Different HTML tag options for Switcher title – You can easily assign different HTML tags for the Switcher label that can help in the SEO.
How to add content in Switcher Widget?
There are multiple options to add content in The Plus Addons for Elementor Switcher widget.
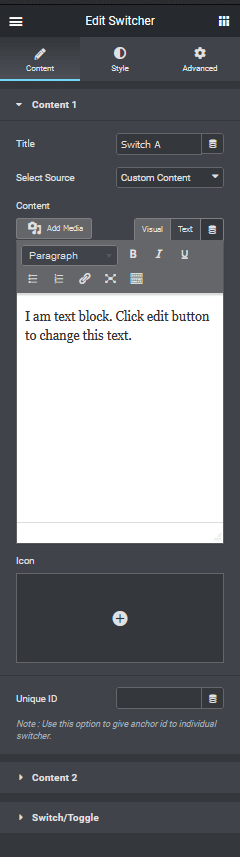
Add the Switcher widget on the page, a switcher or a content toggle widget will always have two sections here it is called Content 1 and Content 2, which it can use to toggle between.
You can follow the same process to add the content for both sections.
Open the Content 1 tab and in the Title field, you can manually type the title. It will be your Switcher label for the content 1 section.

Now for the content of the section, you will find two options Custom Content and Template (Elementor Template).
In the Custom Content option, you can directly write the content in the given text area this is suitable if you mostly want to use text as your content or you can use shortcodes to display the content.
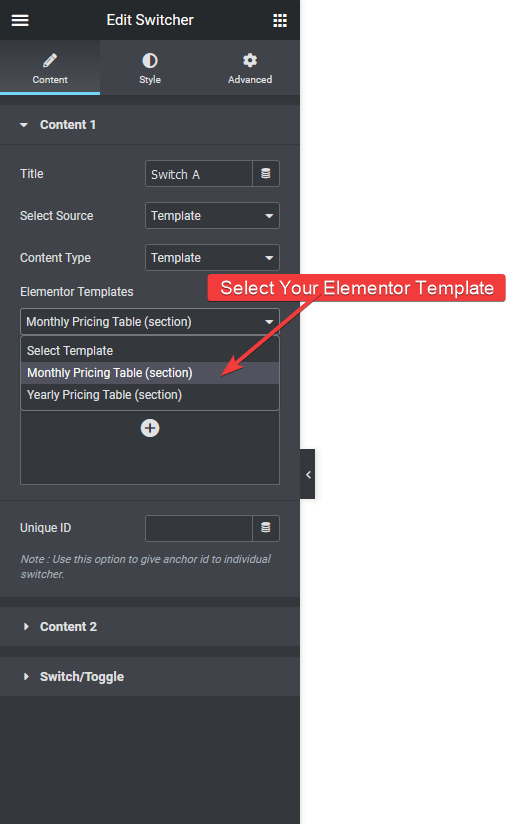
But if you want to show something more than just text like images, pricing tables, videos or any other form of content you should use the Template option.
You can use the power of Elementor page builder to create almost any layout and use it as content for your Switcher widget.
You have to create and save the template first and then choose the template from the Elementor Templates dropdown.

Or you can also choose Shortcode from the Content Type dropdown to use Elementor template shortcodes.
How to add icons to Switcher label in Elementor?
If you want to add icons to the Switcher label, you can do so with The Plus Addons for Elementor Switcher widget, to do this, click on the Icon box inside the content tab, and you can choose the icon from the icon library.
From here can even use custom SVG icons for your switcher labels too.
Then you will find a field for Unique ID you can use a unique to directly link to an individual switcher from another page of your website. Learn more about the process from here.
You can follow the same process to add content in the Content 2 tab.
Switch/Toggle
Here you will find various options to enhance your Switcher.
Unique Switcher ID – You can connect your Switcher widget with a Carousel Remote widget using a Unique Switcher ID to control the Switcher from any part of the page. Learn more about the process from here.
Display Switcher Toggle – You can easily show or hide the Switcher Toggle, this is useful if you are using a Carousel Remote widget to control your Switcher.
Switcher Label – If you want, you can hide the Switcher labels from here.
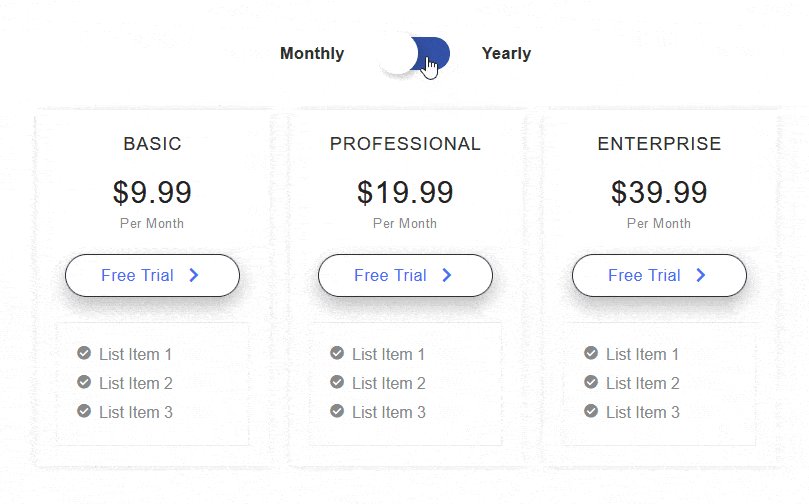
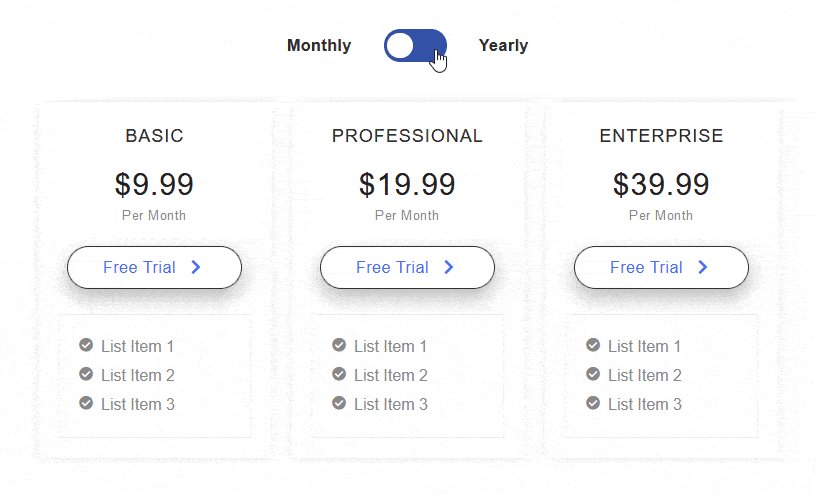
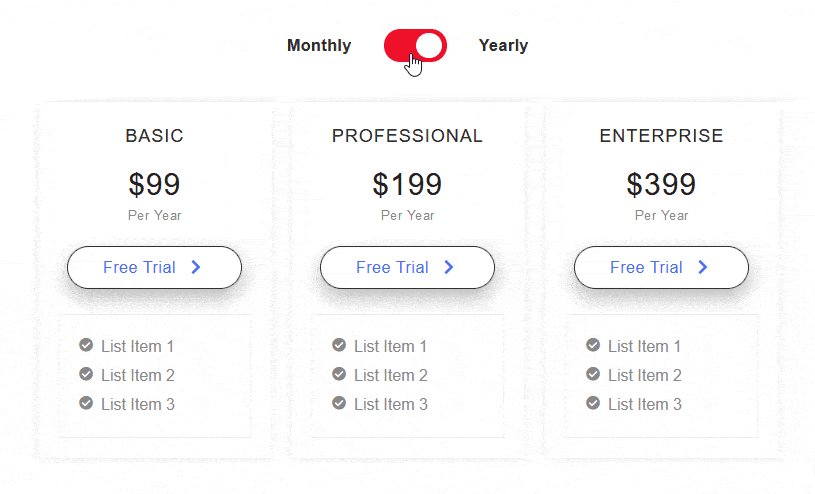
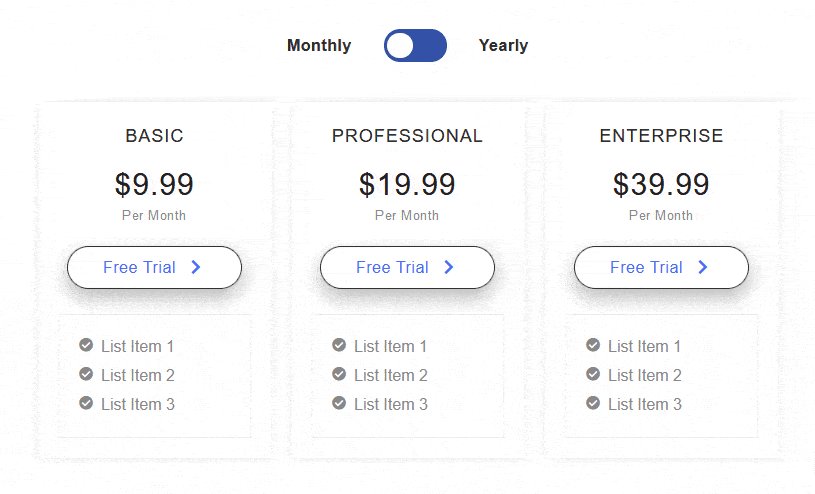
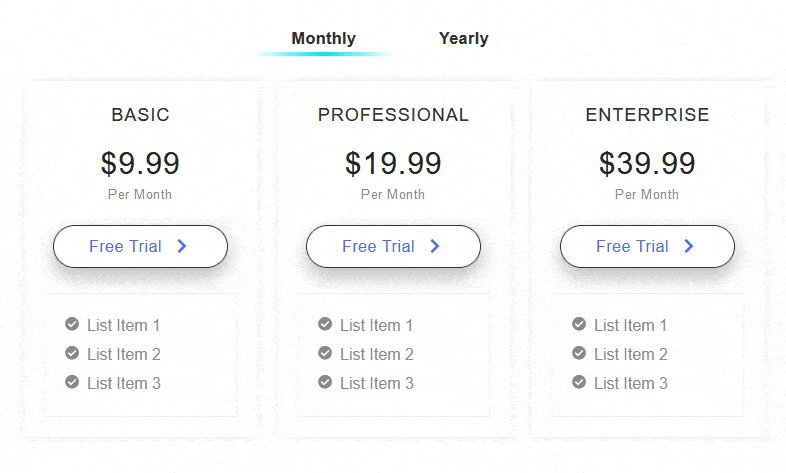
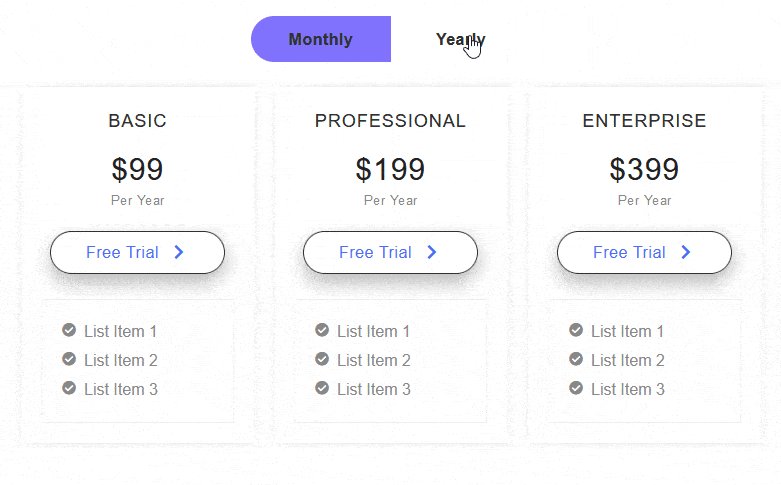
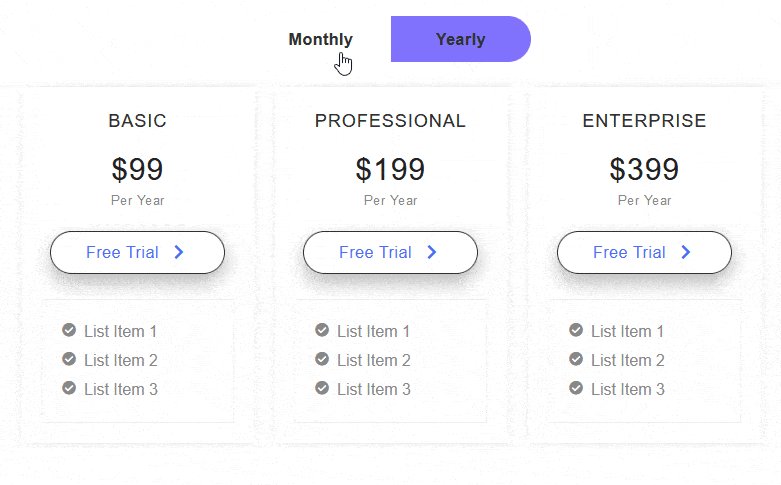
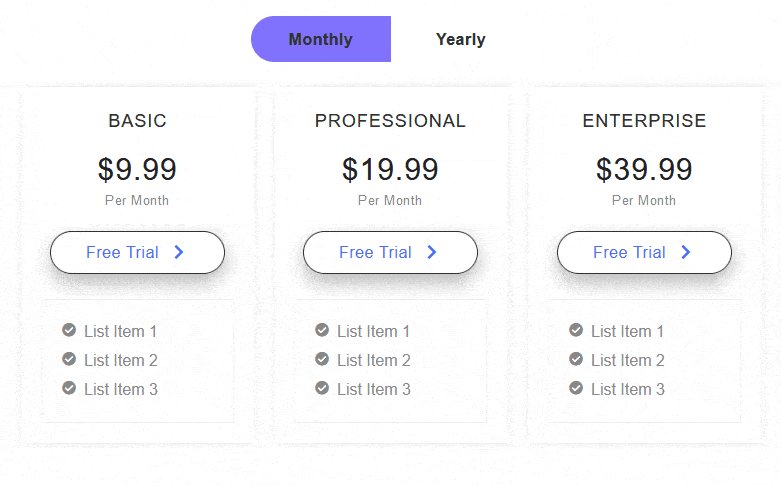
Switcher Style – There are 4 different styles for the Switcher Toggle to choose from. You can check them below.
Style 1

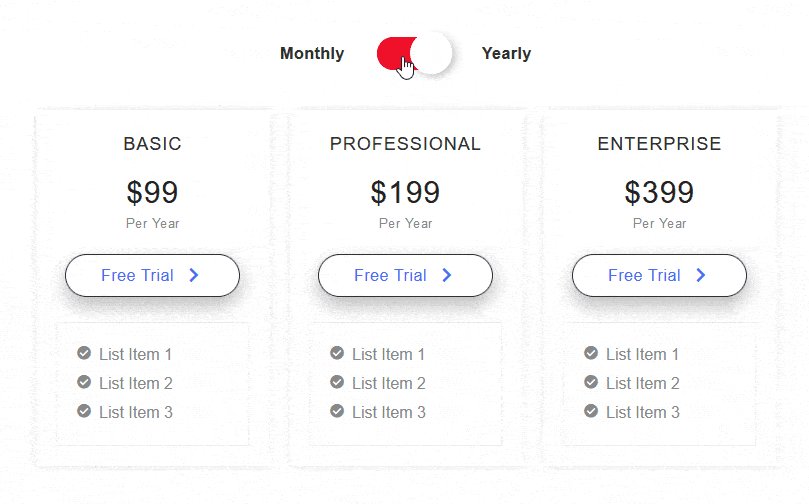
Style 2

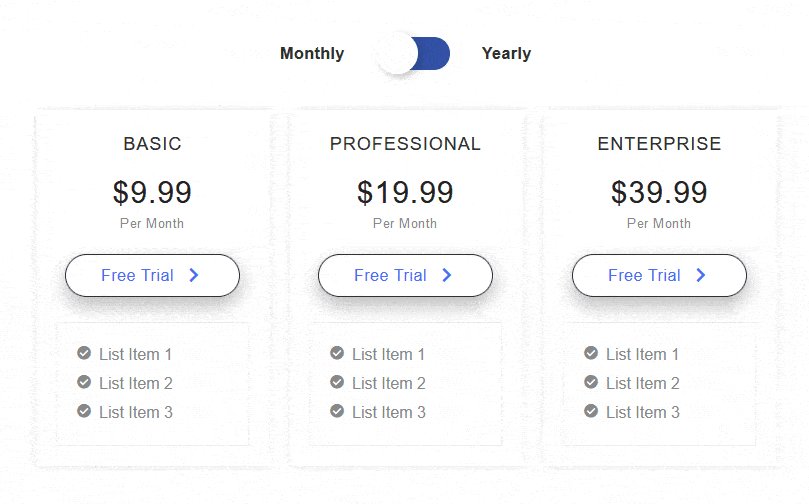
Style 3

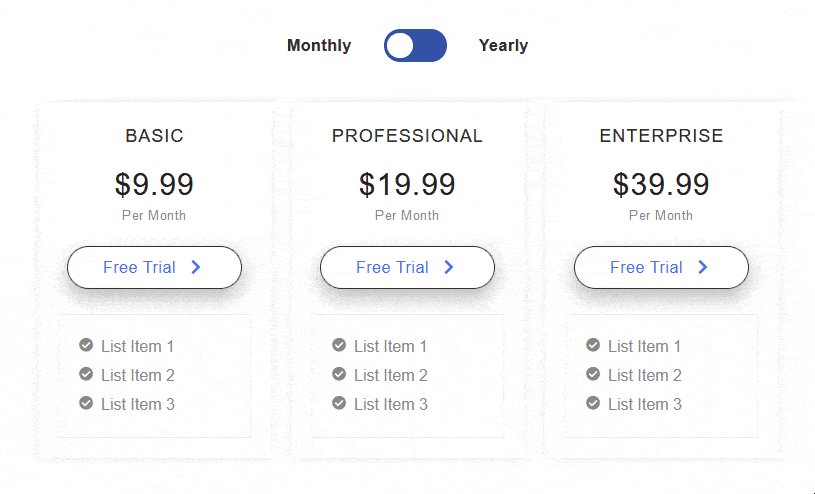
Style 4

Tooltip – If you want to show some extra information or benefit related to any switcher option you can use the tooltip feature. This can be helpful if you want your users to choose one option over the other.
For example, in a pricing table switcher, you can show things like Extra discount or Pay once etc. so users can see the benefit at a glance.
Title Tag – You can easily change the HTML tag of the Switcher label.
Alignment – Easily align the Switcher left, right or centre.
Label Spacing – You can adjust the Switcher label spacing from the Switcher toggle button.
Switch/Toggle Size – Form here, you can easily control the Switcher toggle size.
How to style Switcher Widget in Elementor?
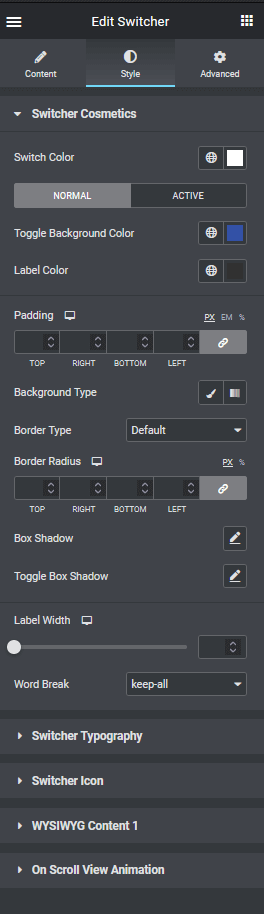
To manage the styling of the Switcher, you have to go to the Style tab of the widget.
Switcher Cosmetics – Under this tab, you will find all the styling options related to the Switcher toggle button and label. So you can style the Switcher the way you want.

Switcher Typography – You can manage the Switcher label typography from this section.
Switcher Icon – If you are using icons for switcher labels, you can manage their styling from here, like the icon size, colour and space between label and icon.
WYSIWYG Content – If you are using Custom Content in any of your switcher content, you will see this styling option related to that section only, and you can manage their typography and colour from here.
As for the Template styling, you can manage all the styling while creating the template itself.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



