As a website owner, you understand how important it is to collect contact information from your visitors. Having a contact form is one of the most effective ways to do this, and Contact Form 7 is one of the most popular contact form plugins available.
But do you know how to customize Contact Form 7 in Elementor?
By customizing your contact form, you can make it look and feel more professional and ensure it fits with the overall design of your website.
Here we will show you how easily you can style the Contact Form 7 in Elementor using The Plus Addons for Elementor Contact Form 7 widget without using any CSS.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Required Setup
- Contact Form 7 Plugin installed and activated.
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- Make sure the Contact Form 7 widget is activated, to verify this visit Plus Settings → and Search for Contact Form 7 and activate.
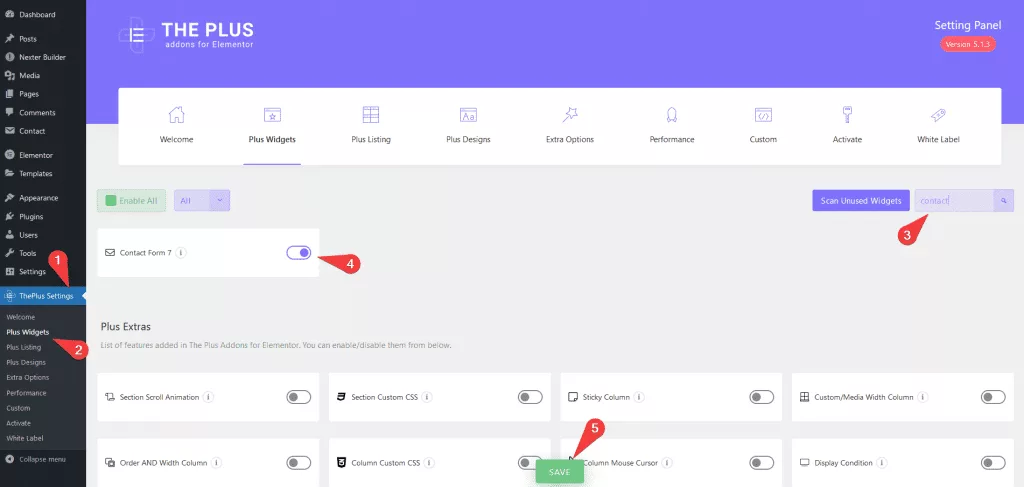
How to Activate and use the Contact Form 7 Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Once the widget is activated, make sure you have created at least one form in the Contact Form 7 plugin.
Now add the Contact 7 widget on the page and go to Content > Select Form and choose your form from the dropdown list.
Now you will be able to see the contact form on the page with a preset style.
You can set the overall alignment of the form from Alignment.
From the Outer Section Styling dropdown under the Extra Options tab, you can choose a styling option for the outer sections of the form.
Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc. from one section.
- Style Textarea: Easily style the text area of your form.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily style the tricky file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit button: Easily style the submit button to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
Styling Input Fields of Contact Form 7 in Elementor
Contact Form 7 is one of the most popular contact form plugins in WordPress because it has minimum settings and is very easy to use. But the downside of this it has no styling options.
So styling the Contact Form 7 elements like the Input Fields can be difficult for non-technical users.
But with The Plus Addons for Elementor Contact Form 7 widget, you can easily style the various Input Fields like text, email, URL, number, telephone etc.
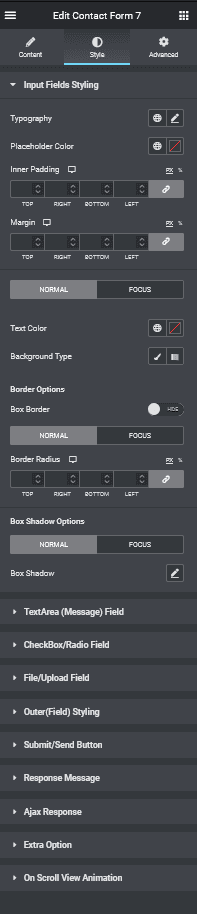
To style, the Contact Form 7 Input Fields, go to the Style tab Input Fields Styling.
From here, you can style everything related to the Input Fields like typography, colour, background, border, padding, margin, placeholder colour etc.

Styling Textarea of Contact Form 7 in Elementor
When it comes to styling the Text area, often called the message box in Contact Form 7, it has different properties compared to the Input Fields.
That is why you will find a different section in The Plus Addons for Elementor Contact Form 7 widget for the text areas.
So in order to style the Textarea go to the TextArea (Message) Field in the Style tab.
Similar to the Input Fields, you will find all the styling options for the Textareas like typography, colour, background etc.
Styling Submit Button of Contact Form 7 in Elementor
By default, the Contact Form 7 Submit button uses your current theme colours. But what if you want to customize the Submit button colours?
There are no settings within Contact Form 7 to change the style of the Submit Button, you have to use custom CSS for that.
But The Plus Addons for Elementor Contact Form 7 widget makes this process extremely easy, even for a non-technical person.
To style, the Submit Button of Contact Form 7, go to the Submit/Send Button in the Style tab.
From here, you can customize the Submit Button any way you want, like setting a custom width, padding, margin, typography, colour, background, border etc.
Styling Radio Button or Checkbox of Contact Form 7 in Elementor
The default Radio button and Checkbox style are defined by the browser itself, so the look varies from browser to browser.
For a better UI, you should have uniform styles for your checkboxes and radio buttons in forms.
But styling a checkbox or radio button is not very easy even with the knowledge of CSS, it requires advanced CSS knowledge.
The Plus Addons for Elementor Contact Form 7 widget makes this task easier for you, as it applies a unique style to the Checkbox and Radio buttons of the Contact Form 7.
From the Style tab, you can easily adjust some of its stylings.
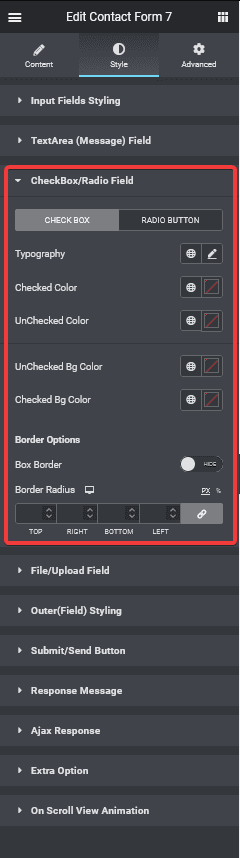
Go to Checkbox/Radio Field, and from here, you can set the style for Checkboxes and Radio buttons individually.
You can manage things like typography, checked colour, unchecked colour, checked background colour, unchecked background colour etc.

Styling File Upload Button of Contact Form 7 in Elementor
Are you using the File Upload Button in your Contact Form 7?
File Upload Buttons are one of those tricky form elements that are difficult to style and customize according to the rest of the form. So if you want to style your Contact Form 7 File Upload Button it can be a tedious task.
But not so if you are using The Plus Addons for Elementor Contact Form 7 widget to style your Contact Form 7.
To make things easy for you, the Contact Form 7 widget adds a beautiful style out of the box to the boring File Upload Button.
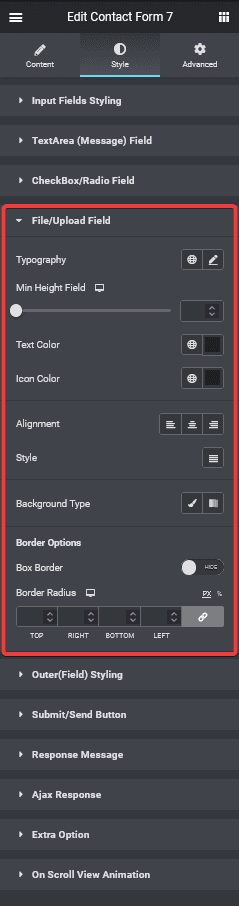
Then from the Style tab, you can further customize some of its stylings.
From the File/Upload Field section, you can manage the field height, typography, colour, background, icon colour, alignment etc.

Also, check How to Customize WPForms in Elementor.



