Creating a carousel slider for your website can be a great way to showcase your content in a visually appealing, contemporary way. Elementor is a popular and intuitive page builder for website design, and the Elementor Carousel Slider is a great feature that makes it easy to create stunning slideshows, image galleries, image with text and button and product displays that draw users in and provide perfect introduction to your website.
Here we’ll show you how you can take your Elementor Carousel Slider to the next level with The Plus Addons for Elementor’s Carousel Anything widget, using its powerful, dynamic and interactive features.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, you need the PRO version of The Plus Addons for Elementor.
- Make sure the Carousel Anything widget is activated, to verify this visit Plus Settings → and Search for Carousel Anything and activate.
Learn via Video Tutorial:
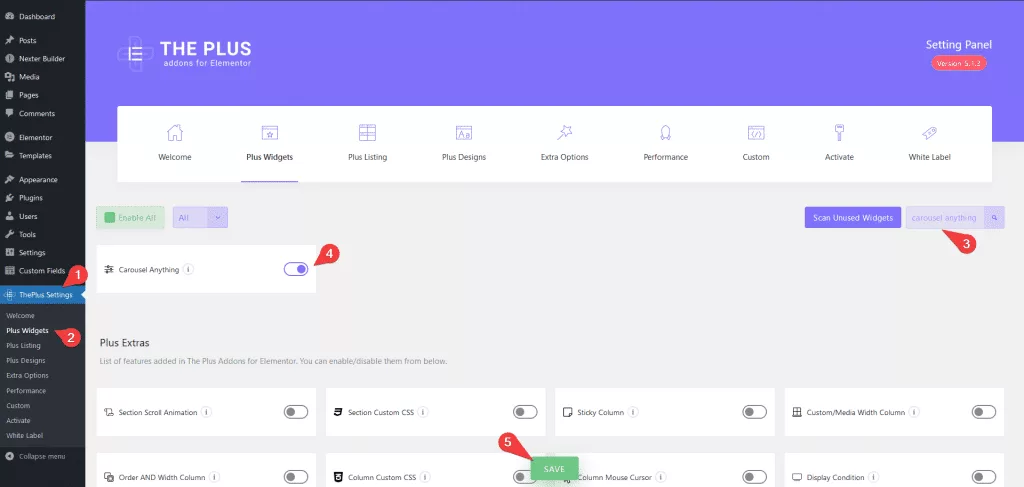
How to Activate the Carousel Anything Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- Directly use Elementor templates – You can create amazing carousel sliders by using Elementor templates in your slides.
- Unique Carousel ID – You can easily connect your carousel with other widgets using a unique id.
- Vertical Carousel – Easily make vertical carousel sliders.
- Multiple Columned – Create multiple columned sections in your sliders.
- Infinite loop carousel – Easily make an infinite loop carousel.
- Multi Drag – You can allow users to drag multiple slides at once.
- Autoplay carousel – You can have your carousel autoplay without user interaction.
How to Create Elementor Carousel Slider with Elementor Templates?
If you’re looking to create an eye-catching carousel slider in Elementor, you can use Elementor templates as slides. Creating carousel sliders with Elementor templates is a great way to add visual interest to your web pages and make them more engaging, interactive, and informative.
Using this method, you can create different types of carousel sliders, like slides with texts and images and use the image thumbnails as navigation or videos in your slider etc.
With The Plus Addons for Elementor Carousel Anything widget, you can easily add Elementor templates to your carousel.
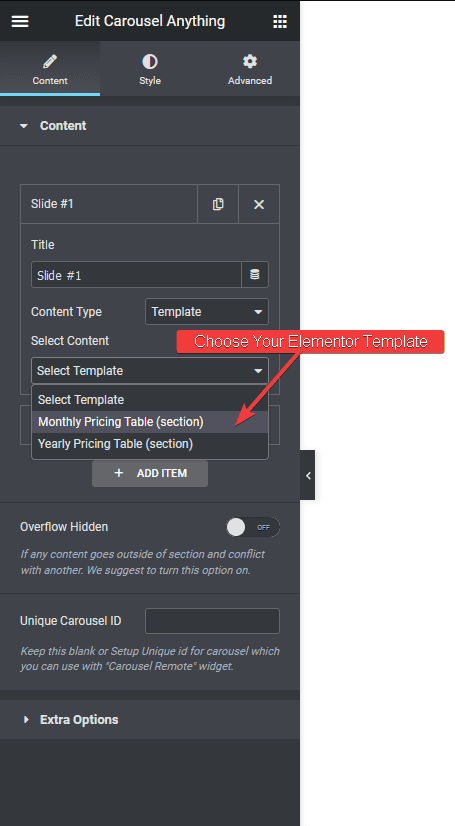
To do this, add the widget on the page and open the first slide tab or the slide tab you want to add the content in.
In the Title field, you can add a title for your item tab it won’t be visible on the page it is just for your reference.
Now for the content, you have to use an Elementor template, with this, you can easily add unique layouts and content like images, text, videos etc. in your carousel.
So in order to add the content, you have to first create and save the template in Elementor.
Then from the Content Type dropdown, choose either Template or Shortcode to add your Elementor template to the slide.
With the Template option, you have to choose your Elementor template from the dropdown.

In the Shortcode option, you have to add the Elementor template shortcode in the Enter Elementor Template Shortcode field.
You’ll get the same result with both processes. It is up to your preference.
Following the same process, you can add content to other slides as well.
To add more slides to your Elementor carousel slider click on the +Add Item button and repeat the above process. If your slides are going out of the container, you can turn on the Overflow Hidden toggle to solve the issue.
But if you want to create different types of sliders like a Testimonial slider, Woocommerce product slider or Blog post slider, we have dedicated widgets for each, so instead of using the Carousel Anything widget, you can use those.
- Blog Post Carousel widget
- Testimonial Carousel widget
- WooCommerce Carousel widget
- InfoBox/Service Box Carousel Widget
- Image Carousel
What is Unique Carousel Remote ID Sync?
One of the most unique features that you get with The Plus Addons for Elementor widgets is that you can interconnect its various widgets using a unique id. With this option, you can easily connect your carousel with other widgets like an Accordion widget, Tabs widget, Infobox widget or the Process Steps widget.
How does this Work?
As mentioned, earlier this unique id feature lets you interconnect two widgets with a common id. Which means the id you have used on one widget you have to use the same id on the other widget to establish the connection.
Both widgets should have the same settings for the common properties for example if you are connecting the Carousel Anything widget with an Accordion widget, then the number of items in the accordion and the number of slides in the carousel should be the same.
And once the connection is established, the slider will change too if you change the accordion.
Some of the common use cases with our Carousel Remote ID Sync
- Carousel Anything with Carousel Remote
- Carousel Anything with Tabs & Trous
- Carousel Anything with Accordion widget
- Carousel Anything with Process Steps Widget
- Carousel Anything with Infobox widget
How to make randomize Elementor carousel slides?
If you want to show your carousel slides in a random order so that every time a user plays the slider they will see the sides in a different order than the previous one. You can do that with the Carousel Anything widget of The Plus Addons for Elementor.
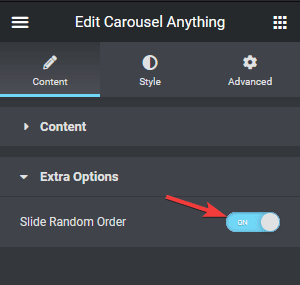
To do this, add the widget on the page and after you’ve created your slides, go to Extra Options and turn on the Slide Random Order toggle. This will show your carousel slides in random order.

How to style Carousel Anything Widget in WordPress?
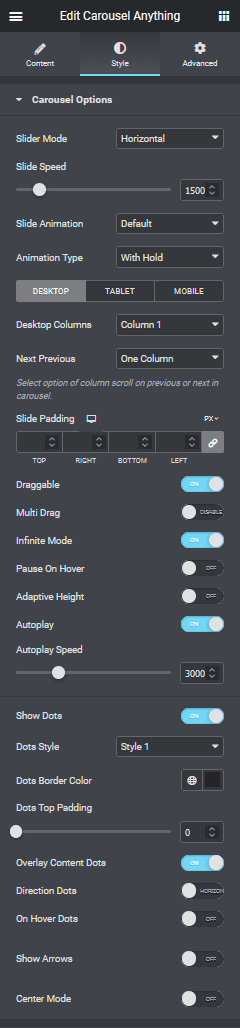
If you want to customize or style the Carousel Anything widget, you’ll find all the options under the Style tab. You’ll also get various settings for different devices.
Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.

Slide Speed – Control your slide transition speed from here.
Slide Animation – You can add fade-in and fade-out effects to your slider from here.
Animation Type – From here, you can choose the animation type for your slider.
Now you’ll find various device-dependent options.
Columns – You can set multiple columns for the slide. Learn more about the process.
Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
Slide Padding – From here, you can adjust the padding of your slider.
Draggable – Make your carousel draggable or non-draggable from here.
Multi Drag – With this option, you can allow users to drag multiple slides at once.
Infinite Mode – You can turn your carousel into an infinite loop slider from here.
Pause On Hover – Allow the users to pause the slider on mouse hover.
Adaptive Height – If you have slides with uneven height with this option, the carousel navigation will adjust its position automatically according to the height of the slide.
Autoplay – Make your Elementor carousel slider autoplay from here and adjust its speed as well.
Show Dots – From here, you can add slider navigation dots and you can style them as well. Learn more about the process.
Show Arrow – You can also add navigation arrows for your carousel slider and style them from here.
Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity. You can learn more about the process here.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



