Adding a dark mode feature to your website can enhance its overall look and feel, and make it more user-friendly, especially for those who prefer a darker color scheme.
If you’re using Elementor as your website builder, you can easily add a dark mode feature with the help of The Plus Addons for Elementor.
In this blog post, we will guide you through the steps on how to add dark mode to Elementor using The Plus Addons for Elementor’s dark mode widget.
What is Dark Mode Elementor?
Dark mode in Elementor is a feature that provides a darker color scheme for the Elementor editor interface, enhancing visual comfort during nighttime or low-light usage.
The world is evolving towards a digital life, and the internet has evolved with it. With more people using their laptops and mobile devices to consume content, dark mode has become an important demand for its users.
Developers are quickly catching on to this trend and releasing dark mode features for their products.
The need for dark mode is increasing in both popularity and necessity. It’s not just about aesthetics anymore- it’s about functionality too.
It’s no surprise that people would love to utilize dark mode on the internet because it makes it easier on their eyes. However, there are key points that you should remember before adding Dark Mode for WordPress Elementor site.
Pros and Cons of Adding Dark Mode
Pros of Using Dark Mode
Dark Mode Helps You See Better. It’s a popular trend in web design, and there are a couple of reasons for this.
- Dark mode can increase visibility in dim or dark environments.
- It reduces eye strain and fatigue from the glaring lights on most devices.
- Designers have begun to design with dark mode in mind, adding more contrast and less glare into their designs to make them easier to view on these screens.
- Dark mode increases readability by making the screen more efficient.
- It also saves battery life on smartphones and laptops since less power is required to display dark colors.
Cons of Using Dark Mode
- One of the downsides of adding Elementor light dark mode is that some people don’t like it. It can be an inconvenience if you are one of those people who refuse to use it. The main thing to remember is to add an Elementor dark mode switch, using which you can always switch back to your light mode if you are not feeling up for the dark screen.
- Dark Mode or Elementor night mode, without proper consideration for color contrast, could cause eye strain and headaches. Therefore, avoid using pure dark colors like #000. Always add a greyish or blueish shade in the dark.
That’s all for the pros and cons of Dark Mode; now let’s learn how to add Dark Mode to your Elementor website.
Did you know certain hosting companies have a special emphasis on Elementor? Check out the 8 Best WordPress Hosting for Elementor.
How to Add Dark Mode in Elementor for FREE (Step-by-Step)
We will be adding Dark on the complete site, and hence we will add the widget in the header of the site so that it’s shown throughout the site.
You can also use footers too, or else if you wish to keep dark mode on a single page, then you proceed to step 3 and add The Plus Addons for Elementor Dark Mode widget directly on that page specifically.
Watch Detailed Video Tutorial
Step 1) Install The Plus Addons for Elementor on your WordPress site

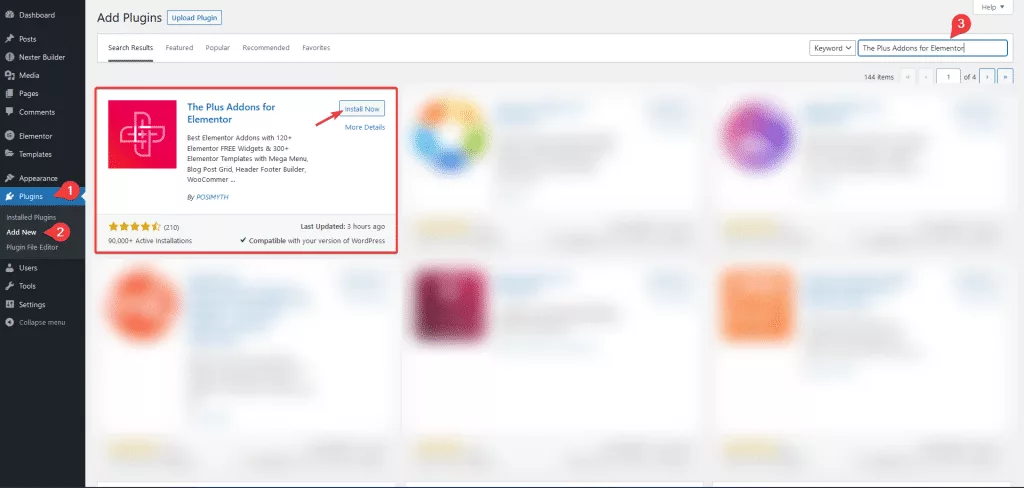
To add dark mode to WordPress website, first Click on Plugins → Add New on your WordPress dashboard, after which you will see the Plugin Repository, and then search for The Plus Addons for Elementor. And then, hit Install Now and Activate.
After Activation, you will see The Plus Settings will appear in the bottom-left corner of your WordPress dashboard. Now we are ready, use the Dark Mode widget.
To use it, we should already have the Elementor plugin installed, The Plus Addons works on both the Free and Pro versions.
Step 2) Turning on The Dark Mode widget
![Download The Plus Addons for Elementor from WordPress.org | The Plus Addons for Elementor Search for dark mode how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Search-for-Dark-Mode-1024x590.jpg)
Now Head over to The Plus Addon dashboard and click on Plus Widgets to access all the 120+ Widgets and Extensions. Now, don’t worry. You don’t have to read through all of them to find the Dark Mode widget 😛
Type dark mode in our search bar and turn that on by making the toggle to the right side; now, we are ready to play in Elementor editor.
Elementor addons can power up your website on another level. Check out our comparison of the 8 Best Elementor Addons for WordPress.
Step 3) Adding Dark Mode widget in Elementor Editor
Now that we have activated the widget let’s open our site Header to add the Dark Mode widget site wide.
You can edit your Header template either using Elementor PRO Theme Builder or use our in-house complete theme builder solution of Nexter WP Theme. In this article, we will be using Nexter Builder, but the process will be the same on Elementor Theme Builder too.
![Creating Header in Elementor with Nexter Builder | The Plus Addons for Elementor Adding dark mode widget to header in elementor how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Adding-Dark-Mode-widget-to-Header-in-Elementor-1024x765.jpg)
Click Edit with Elementor if you already have a header, or hit add new to create a new one.
Then search for the dark mode widget in the Elementor widgets panel, and drag and drop the widget to the right.
![Adding Dark Mode widget to Header in Elementor | The Plus Addons for Elementor Multiple options for dark mode in elementor how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Multiple-Options-for-Dark-Mode-in-Elementor.jpg)
Step 4) Editing and Styling the Dark Mode widget
Let’s begin with customizing the widget. In the content tab, you see 3 options dark mode, position, and extra options.
![Add Style to Dark mode in Elementor using The Plus Addons | The Plus Addons for Elementor Add style to dark mode in elementor using the plus addons how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Add-Style-to-Dark-mode-in-Elementor-using-The-Plus-Addons-505x1024.jpg)
In the Dark Mode, you get to choose from multiple styles of toggle to switch from light theme to dark one, you can also upload custom images for the dark mode switch to match your brand/site theme.
After designing, you get positioning controls, which will help you set the Elementor dark mode toggle position from top to bottom to anywhere you want. You can even make it sticky or static in a specific position of the page.
Now one of the most important settings, the extra option section, helps you fine-tune the night mode for your website.
![Whitelist clasess and images for Dark Mode | The Plus Addons for Elementor Whitelist clasess and images for dark mode how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Whitelist-clasess-and-images-for-Dark-Mode-725x1024.jpg)
These powerful settings help you make the site experience rich for your users.
The first option, save in cookies, stores the selection of user to be in light theme and dark theme. So that once the user selects a dark theme, whenever he visits your site, it will always be on default dark version.
The next auto-match OS theme can be handy as this automatically selects dark or light mode based on the user’s device preferences.
This makes the user experience smooth for your site, as it’s pre-defined based on the interface users love to interact on the web.
Lastly, regarding the classes, if you wish to white-list certain sections from the night theme, then you can add the class of that particular element, and the dark theme won’t be applied to it.
We have already added classes for all plus widgets, which will be automatically whitelisted when you turn it on.
This will be handy when you have images and you don’t wish to add a dark theme to images or any particular plus widgets like a table.
![Add Style to Dark mode in Elementor using The Plus Addons | The Plus Addons for Elementor Add style to dark mode in elementor using the plus addons how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Add-Style-to-Dark-mode-in-Elementor-using-The-Plus-Addons-505x1024.jpg)
Coming to our next tab style tab, which helps you add custom switch styles and for toggle or choose different shades for Elementor dark theme. As personally speaking, it’s not the best practice to use solid dark mode colors of #000.
I would always encourage adding a dark grey or dark blue shade on your website to make it look premium.
![Dark Mode Live Demo Preview | The Plus Addons for Elementor Dark mode live demo preview how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2022/05/Dark-Mode-Live-Demo-Preview.gif)
And that’s all for the most powerful dark mode plugin for Elementor, I hope this gives your site the premium look and feel it deserves. The widget is completely light and won’t add any significant load to your website.
![20 Checklist for WordPress Site Maintenance | The Plus Addons for Elementor 20 checklist for wordpress site maintenance how to add dark mode to elementor [easy way] from the plus addons for elementor](https://theplusaddons.com/wp-content/uploads/2023/05/20-Checklist-for-WordPress-Site-Maintenance-1024x1024.webp)
Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
Also Read: Learn How to Enable Dark Mode in Gutenberg Block Editor (Easy Method) for a sleeker and more eye-friendly editing experience.
End Notes on Elementor dark mode website
In this Article, we learned how to add Dark mode in the popular WordPress page builder Elementor.
No doubt adding a dark mode theme to your website can give a premium look and feel, but make sure to add toggles so that no user is forced to with one mode and then can choose what’s convenient for them.
Since you’re an Elementor user, we would recommend you use The Plus Addons; along with Dark mode, this all-in-one plugin offers more than 120 Elementor widgets that will help in enhancing the functionality of your Elementor editor.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
Further Read: Are you looking to improve the performance of your Elementor site? Here are 25+ Guaranteed Ways to Speed Up Elementor Website Performance.
FAQs about Elementor Dark Mode
What is the ideal color code for dark mode?
The ideal color code for dark mode often involves using darker shades of gray, blue, or other colors. For background, a color like “#333333” is common, and text can be “#FFFFFF” or lighter shades for readability. However, the specific color codes may vary based on your design preferences and the context of your website.
How do I turn on dark mode in Elementor?
Step 1) Install The Plus Addons for Elementor on your WordPress site.
Step 2) Turning on The Dark Mode widget.
Step 3) Adding Dark Mode widget in Elementor Editor.
Step 4) Editing and Styling the Dark Mode widget.
Is dark mode available in the free version of Elementor?
No, Elementor’s dark mode feature is available in the Elementor Pro version, not the free version. However, you can use The Plus Addons free Dark Mode widget for this.
What is the color code for black in Elementor?
The color code for black in Elementor is “#000000”.
Does dark mode improve Elementor’s usability?
Dark mode enhances usability by reducing eye strain and improving visibility in low-light conditions, contributing to a more comfortable editing experience.
Can I switch between light and dark mode in Elementor?
Yes, users can switch between light and dark modes by toggling the “Enable Dark Mode” option in Elementor’s settings based on their preference.
Is dark mode suitable for all users?
The dark mode is particularly beneficial for users who work during nighttime hours or prefer a darker interface. However, individual preferences may vary.